How much does a responsive Web Design cost?
Oct 2015

Web design, at its simplest, is the development of Web pages or even an entire Website that follows a pre-conceived pattern. In turn, Responsive Web Design is the development of a web page or a website that aims to make the pages or site more "fluid" by focusing on making such pages or site easy to access using mobile devices. So our concern here is how to make a web page or website follow the rules of Responsive Web Design development.
If you want to describe Responsive Web Design in plain terms, the web design has to rely on a fluid environment that allows for grids dependent on proportions and flexible images while permitting CSS3 media commands. This means that page element sizing is expressed as percentages instead of fixed measurements in pixels or points. It also means flexible images do not stray out of their containing element. It is also important to consider the type of device that the content will be displayed on because the media queries will dictate the CSS style commands dependent on the features of the device itself, most commonly the browser width to be used.
Responsive Web Design (RWD) became important because so many people are relying on mobile devices to access the Internet. Some might even say that consumers prioritize use of mobile devices over that of desktop and laptop computers. Even though smartphones are rather pricey, it is remarkable that the purchase of smartphones has yet to peak so you can expect more people to purchase their own smartphones because they need the Internet access provided. However, do not think that Responsive Web Design excludes desktops or laptops because RWD is inclusive of use of traditional computers as well. It is the way the images are displayed that is important in RWD.

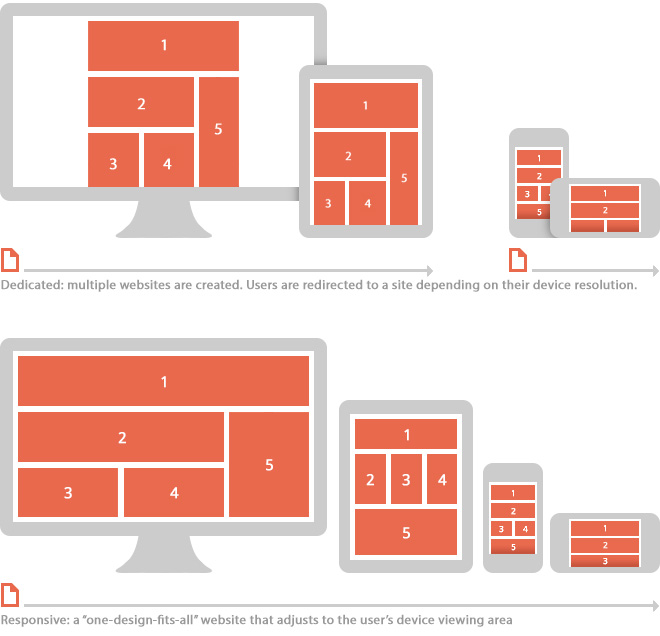
You can contrast RWD with other web design concepts such as adaptive web design or mobile web design. PHP Web Development can also helpful. RWD contrasts with adaptive web design in that with RWD does adapt to change of various factors while adaptive web design adapts to groups of factors - so it is the volume of factors that is important to differentiate the two. Barring that, many web designers consider RWD to be practically the same as adaptive web design for practical purposes (since both adapt anyway to the viewing environment). On the other hand, the term mobile web design pertains to web design with emphasis on mobile device usage. Again, you might be inclined to merge mobile web design with RWD and adaptive web design because mobile web design also has to be fluid and flexible as those two. A great way to differentiate mobile web design from the two is to remember that with mobile web design you have to set up a domain exclusively for mobile gadget users, which means setting up a website just for that.
One valid reason to pursue Responsive Web Design is the search results ranking awarded by Google and other search engines. Because web traffic from mobile devices is now more dominant than traditional web traffic, Google wants to encourage more web developers to put more importance on web design for mobile devices. So if you are used to traditional web design meant for hardware like laptops and desktops, it may be wise to get used to prioritizing web design for mobiles instead (or as a complement to traditional web design). Some web designers might complain about this because it does require additional effort on their part to code for mobile usage too. However, it is a good idea if you want to take advantage of the trends in Internet traffic.
In connection with RWD is that some developers may opt to simply develop a website reliant on traditional code patterns then later amend that code to reflect usage of images. This is simpler but not necessarily the best pattern for coding because images take up a lot of room so there has to be a fluid flow of elements in your code. Today's generation of smartphones also have to be able to read the images you include for RWD to be a success.

For Responsive Web Design to work, it is important to focus on flexibility. This means the layout of your website can be amended along the way or it can change the format of the site and images as it is being used. One reason for this is that different people use different mobile devices so it is part of the adaptability of your web design. To contrast, traditional web design is dependent on fixed values so there isn't any flexibility there.
To make a flexible web design you need to re-examine your HTML and CSS coding, especially the min-height, max-height, min-width, and max-width properties. You need to control these properties if you want to achieve flexibility.
Now, what about media queries? What role do media queries play in Responsive Web Design? As far as media queries are concerned, you will be asked to pay attention to the use of @media rule within a style sheet so there will be no new HTTP requests. Take note that older generations of cellphones do not recognize media queries so this is best used with the more modern generations of cellphones (also simply known as smartphones). Some of the older generation of cellphones do not even support JavaScript or media queries in general so you may have to rely on browser sniffing (also known as browser detection) and mobile device detection for this to determine if the right HTML and CSS commands are existing – but a device capabilities database has to be present as well for this to work.
You are probably wondering what all this information has to do with the cost of RWD. The cost of RWD is not easily attained based on current efforts. However, we do know that the cost of setting up a website is based on some parameters, namely, the use of the hourly rate to measure labor cost; and the breakup of the web design process into steps such as a) planning, b) design, c) the actual programming, d) marketing, and e) the actual launch of the website. Someone also has to provide the actual content of the website so that may be an entirely different costing process.

In dollar terms, you can expect an offshore web agency to bill you from $10 to $40 per hour. This is cheaper than the US rate of $60 to $200 per hour. Lone Ranger web developers will also charge you $25 to $100 per hour. So it really depends a lot on the size of your web design project and whether you will be pursuing Responsive Web Design or simply static web design. It is also important to know if you will be hiring one web design team or several web design teams for the project, because this will increase or lower the cost based on head count. So aside from the time element, the labor element will also influence the size of the total project. Another factor that can influence the size of your web design team is whether the team understands your requirements or whether you can collaborate better with an individual web designer.
You also have to work hand in glove with a web design team so that the output follows your requirements closely. Some teams may ask for instructions at the outset before going about the web development process itself while others may wait for you to come up with a step-by-step monitoring of each stage in the process. You should go over the instructions with the web design team/individual so that you know for sure they know what you are talking about. If you don't have a clear idea of what you want, you are setting yourself up for a major headache. However, one way out of this dilemma is to collaborate with the design team for your web design. Just be clear though about who owns the final output when it comes to collaborative efforts.
One aspect to Responsive Web Design that is easily overlooked is that your company has a brand that is dependent on the final web design output. You cannot communicate a strong brand to your target audience unless your web design is clear, concise yet exciting at the same time. Hyperlink Infosystem as a website designing company, takes care of all the aspects to create the best website design. Again, you may need help from other people such as marketing experts who will help you pin down what your brand aims to convey and how best to convey that branding to your customers. Intangibles become tangible when you take into account web design elements such as the icon, the color patterns, and even the images you will house on your final website output. Contact us for the best website designing of all time.
Latest Blogs

Is BlockChain Technology Worth The H ...
Unfolds The Revolutionary & Versatility Of Blockchain Technology ...


IoT Technology - A Future In Making ...
Everything You Need To Know About IoT Technology ...

Feel Free to Contact Us!
We would be happy to hear from you, please fill in the form below or mail us your requirements on info@hyperlinkinfosystem.com
Hyperlink InfoSystem Bring Transformation For Global Businesses
Starting from listening to your business problems to delivering accurate solutions; we make sure to follow industry-specific standards and combine them with our technical knowledge, development expertise, and extensive research.
4500+
Apps Developed
1200+
Developers
2200+
Websites Designed
140+
Games Developed
120+
AI & IoT Solutions
2700+
Happy Clients
120+
Salesforce Solutions

40+
Data Science


















